Google a annoncé l’arrivée prochaine d’Interaction to Next Paint (INP), une nouvelle métrique au sein des Core Web Vitals qui a été développée pour remplacer le First Input Delay (FID), l’une des métriques d’origine.
Bien que l’INP soit déjà considéré par Google comme une métrique SEO, il ne deviendra pas officiellement un Core Web Vital avant. Mars 2024alors que l’équipe de développement de Google continue d’affiner les fonctionnalités et d’apporter les modifications nécessaires à la mise en œuvre de l’INP.
Le premier délai d’entrée était une métrique qui analysait le. réactivité d’une page web. Autrement dit, il a mesuré le temps nécessaire au navigateur pour répondre à la première interaction de l’utilisateur avec le contenu de la page. Plus précisément, le FID mesure la différence entre le moment où l’utilisateur interagit avec l’appareil et le moment où le navigateur commence à traiter les gestionnaires d’événements.
Cette métrique a une limite et c’est qu’elle ne peut mesurer que les frappes et les frappes mais n’analyse pas le temps passé à exécuter les gestionnaires d’événements. Cette limitation signifie que les données obtenues n’étaient pas exactes pour la navigation à partir d’appareils mobiles.
INP est en mesure de fournir une image beaucoup plus précise de la réactivité d’un site Web, en particulier sur les appareils mobiles.
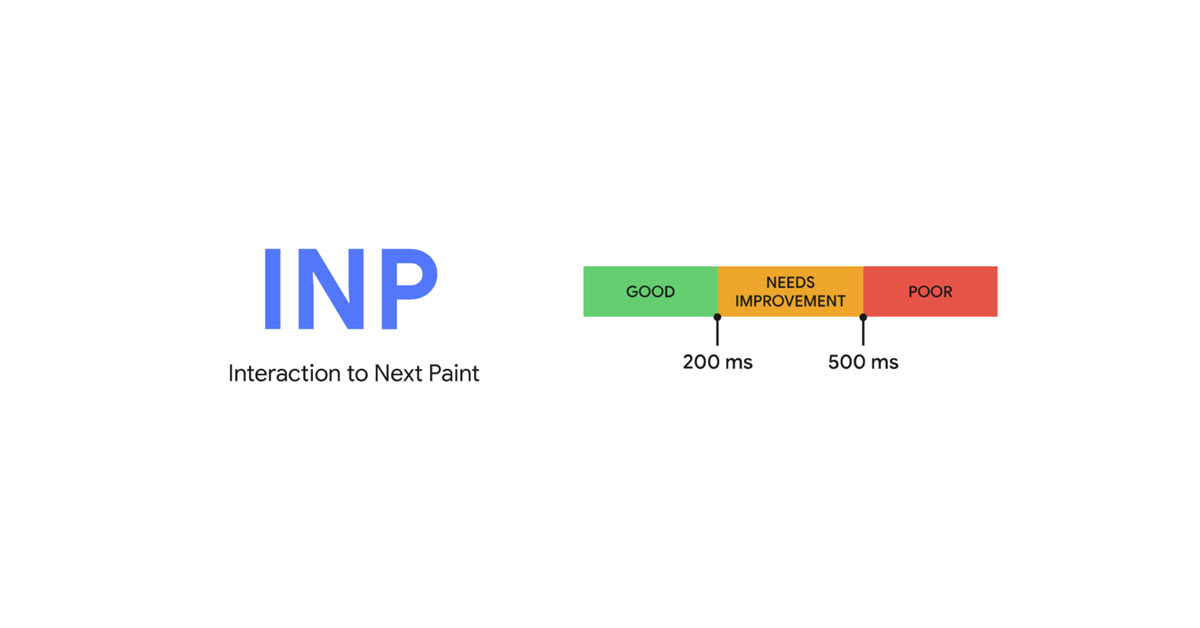
Comment l’INP est-il mesuré ?
-Un bon score est obtenu si la réactivité du site Web est de 200 millisecondes ou moins.
-Si elle est comprise entre 200 et 500 millisecondes, des améliorations sont nécessaires.
-Enfin, toute réponse dépassant les 500 millisecondes obtiendra un mauvais score.
Pour obtenir de meilleurs scores, il faut. optimisez le code de la page et libérez tous les processus inutiles qui ralentissent la réponse. Les interactions lentes ou latentes doivent également être identifiées, à l’aide d’outils tels que PageSpeed Insights de Google.
Enfin, il est nécessaire d’optimiser la charge des ressources telles que les images, les scripts ou les vidéos, ainsi que de prioriser le chargement de tout contenu visible par l’utilisateur et de minimiser l’utilisation de ressources externes, car elles ralentissent la charge.